
WHY ISN'T THIS WORKING?! — common HTML/CSS problems we face when learning to code and how to fix them | by Bahareh Adham | Medium

Place content from top and centre align it in the wrapper div that has height and width 100% - Stack Overflow

Change "Choose file" and "No file chosen" texts in a <input> for IFormFile in Razor view - Microsoft Q&A
![Bug Report] hidden input is taking place in document · Issue #4116 · element -plus/element-plus · GitHub Bug Report] hidden input is taking place in document · Issue #4116 · element -plus/element-plus · GitHub](https://user-images.githubusercontent.com/15975785/139566322-4256f7d8-67cd-4d4e-bf33-6df1bd69cb33.png)
Bug Report] hidden input is taking place in document · Issue #4116 · element -plus/element-plus · GitHub
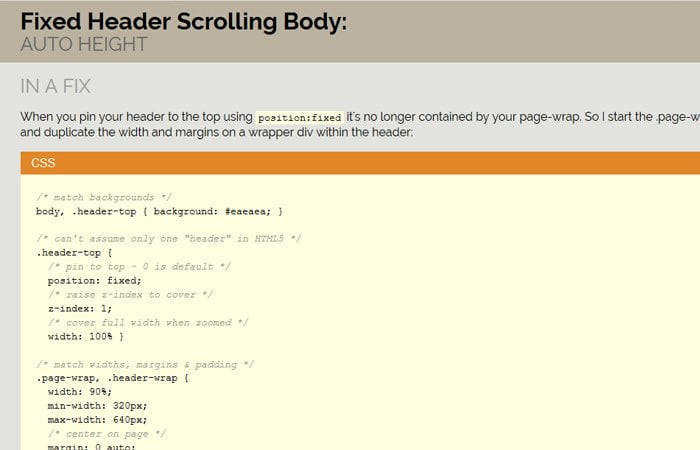
![Solved] Javascript Variable content div height using css with fixed header and footer - Code Redirect Solved] Javascript Variable content div height using css with fixed header and footer - Code Redirect](https://i.stack.imgur.com/5V1BE.jpg)









![Solved] Css height and width on html and body elements - Code Redirect Solved] Css height and width on html and body elements - Code Redirect](https://i.stack.imgur.com/PKAXR.png)


![Make footer stick to the bottom of the page [#888412] | Drupal.org Make footer stick to the bottom of the page [#888412] | Drupal.org](https://www.drupal.org/files/issues/bartik-min-height-page-wrapper.png)



