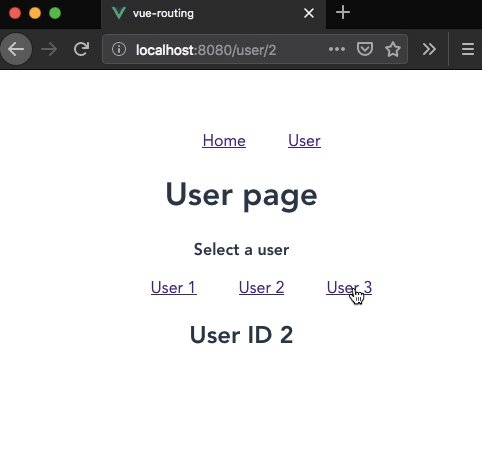
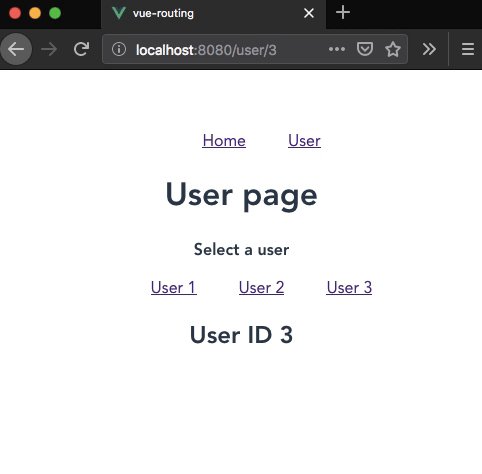
VueJS Router - How do I stop multiple active routes when using sub routes and Vuetify? - Stack Overflow

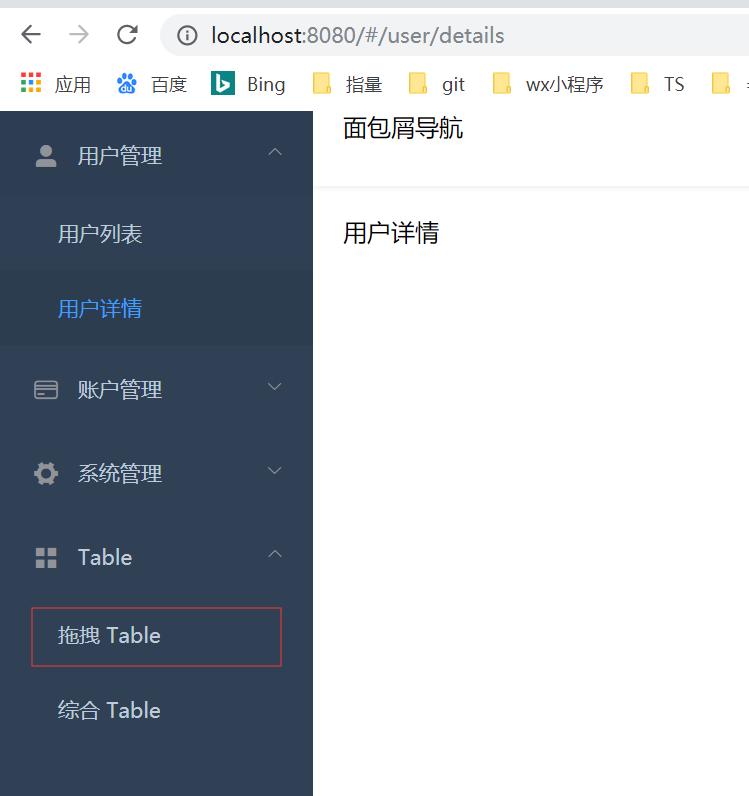
How to add subrouting dynamically with addRoutes? Here are my incomplete realization ideas and problems encountered. | Develop Paper

How to add subrouting dynamically with addRoutes? Here are my incomplete realization ideas and problems encountered. | Develop Paper
VueRouter with empty subroute path and named routes. don't redirect · Issue #1898 · vuejs/vue-router · GitHub

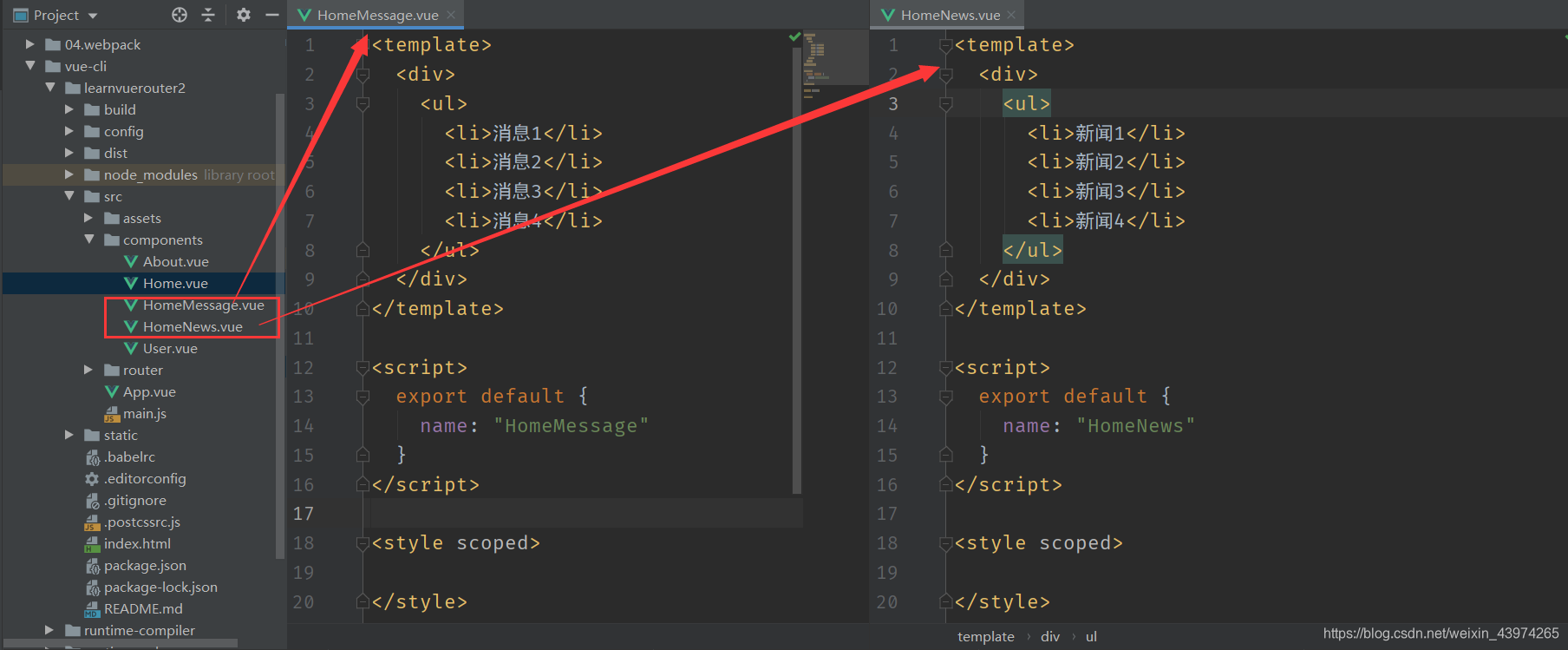
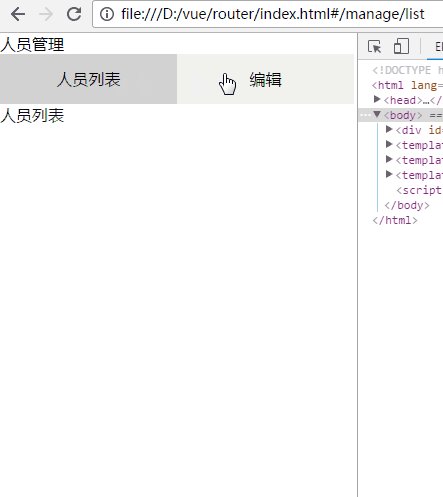
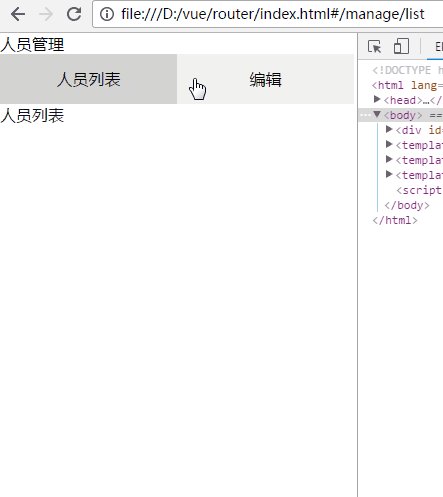
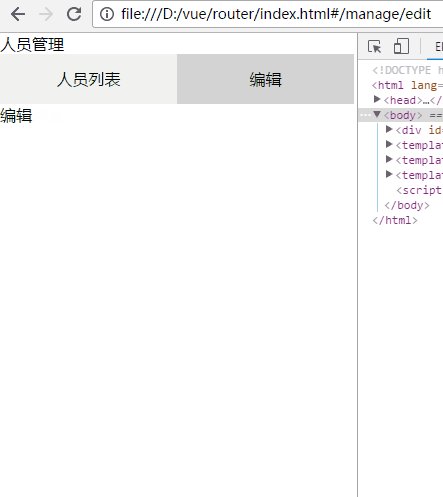
Day 5 of Vue summary: Vue router (programming with modularization (creating Vue components), attributes of router link tag, route code jump, lazy loading, route nesting (sub route), route transfer data, navigation guard)
How can I use `vue-router`subRoutes along with async components for lazy loading? · Issue #366 · vuejs/vue-router · GitHub

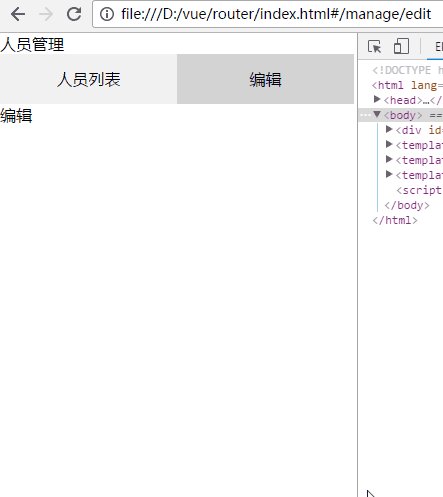
vue.js,vue-router,The root directory does not change and is not associated when the route is switched