Multi-page .NET Core with Vue.js, Typescript, Vuex, Vue router, Bulma, Sass and Webpack 4 : r/csharp

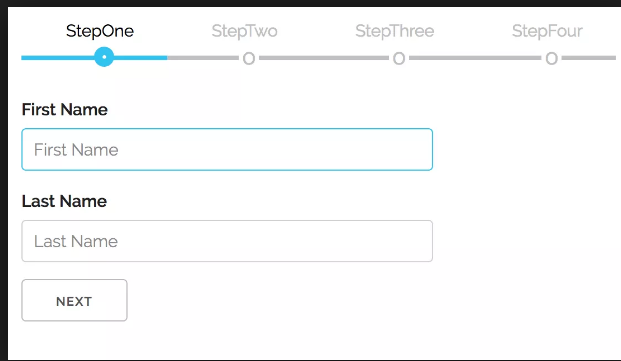
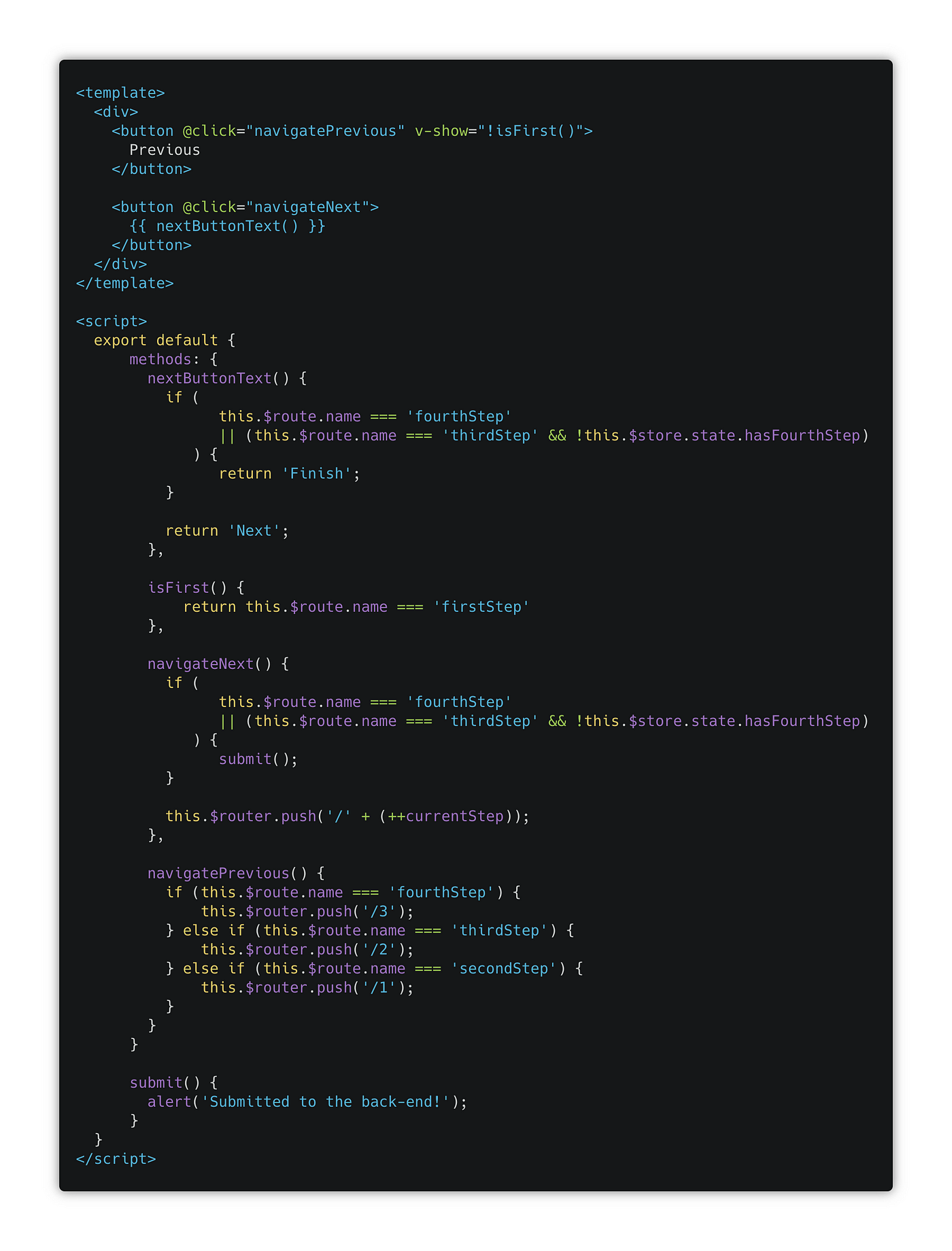
tldr-dynamics | Create a multi-page / multi-step modal dialog in Dynamics 365 by using modern JavaScript framework, Vue.js

multi-page applications, vue-cli3,vue-router,vue.js,javascript,Vuecli3 to build multi-page application routing skip Uncaught SyntaxError: Unexpected token <
Multi-page multi-route: When directly refresh in the sub-routing page, "Uncaught SyntaxError: Unexpected token <" error happened · Issue #10859 · vuejs/vue · GitHub

tldr-dynamics | Create a multi-page / multi-step modal dialog in Dynamics 365 by using modern JavaScript framework, Vue.js