
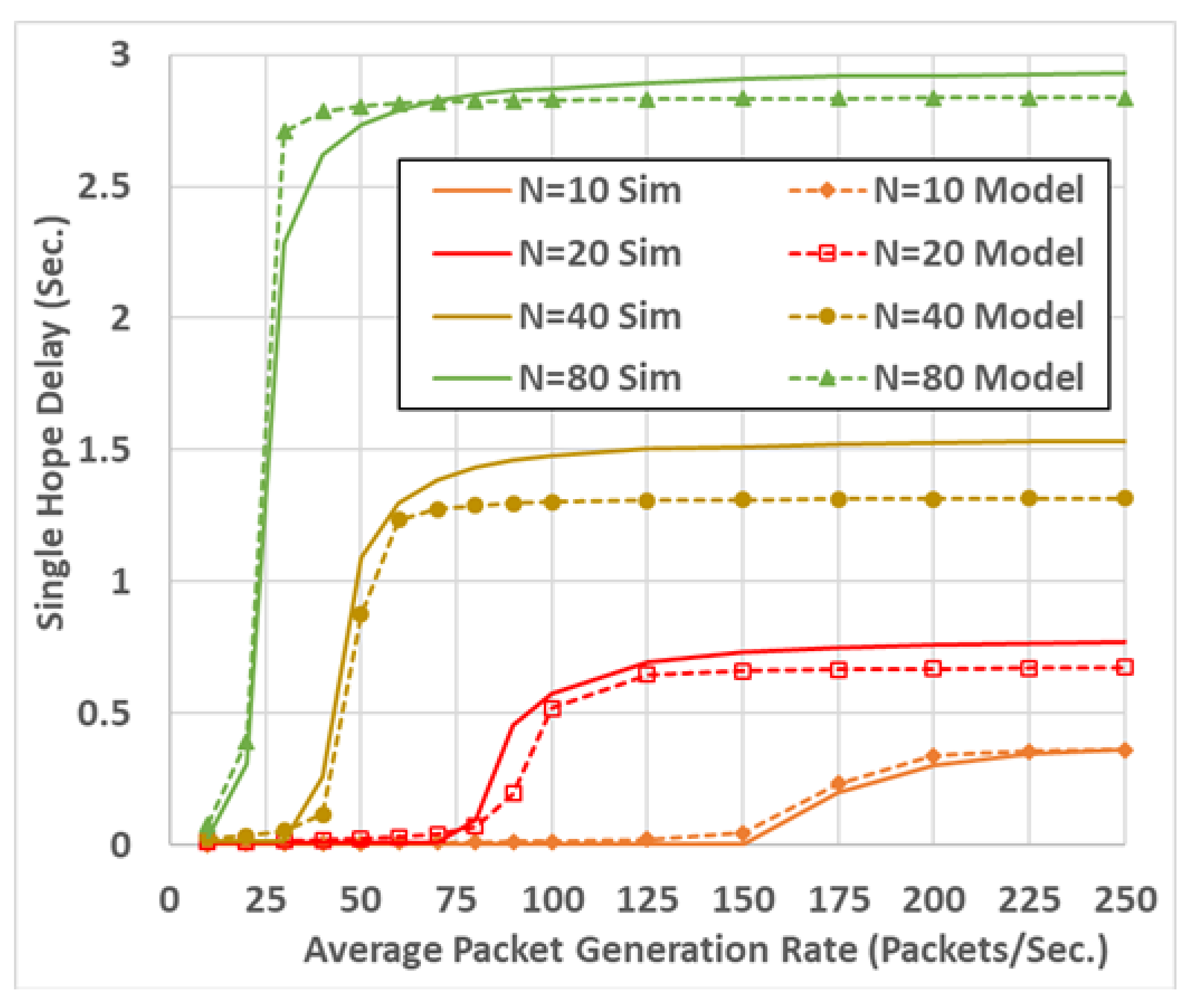
Sensors | Free Full-Text | City-Wide Eco-Routing Navigation Considering Vehicular Communication Impacts | HTML

48 answers on StackOverflow to the most popular Angular questions | by Shlomi Levi | We've moved to freeCodeCamp.org/news | Medium

unit testing - How to fix "ViewDestroyedError: Attempt to use a destroyed view" error in Angular tests? - Stack Overflow
Angular Router does not destroy component if an error was thrown · Issue #19273 · angular/angular · GitHub

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech