Allow props for every attribute in to on router-link (like name, params, query) · Issue #2818 · vuejs/vue-router · GitHub
GitHub - faceyspacey/redux-first-router-link: <Link /> + <NavLink /> that mirror react-router's + a few additional props

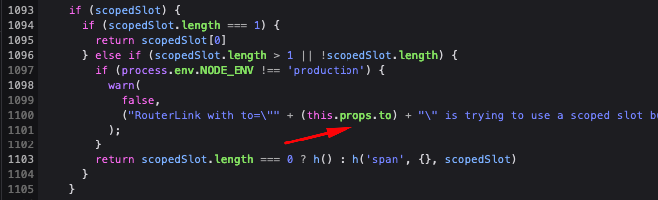
router-link> throws an error if multiple child elements provided with v-slot API. · Issue #3091 · vuejs/vue-router · GitHub








![Passing props through router-link [SOLVED] | Vue JS | vue-router-link | How to Front end - YouTube Passing props through router-link [SOLVED] | Vue JS | vue-router-link | How to Front end - YouTube](https://i.ytimg.com/vi/K5NarzCmLWM/maxresdefault.jpg)