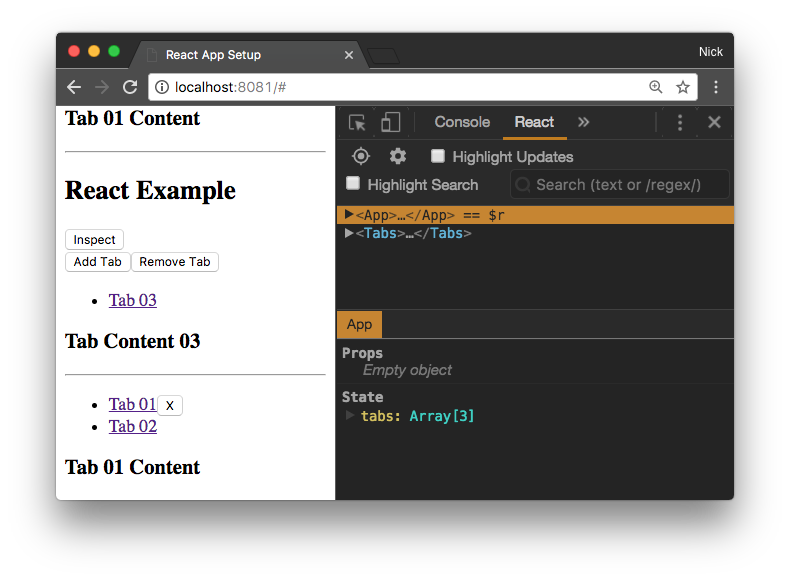
ref on mounted component returns HTML-Element instead of ReactWrapper · Issue #1459 · enzymejs/enzyme · GitHub

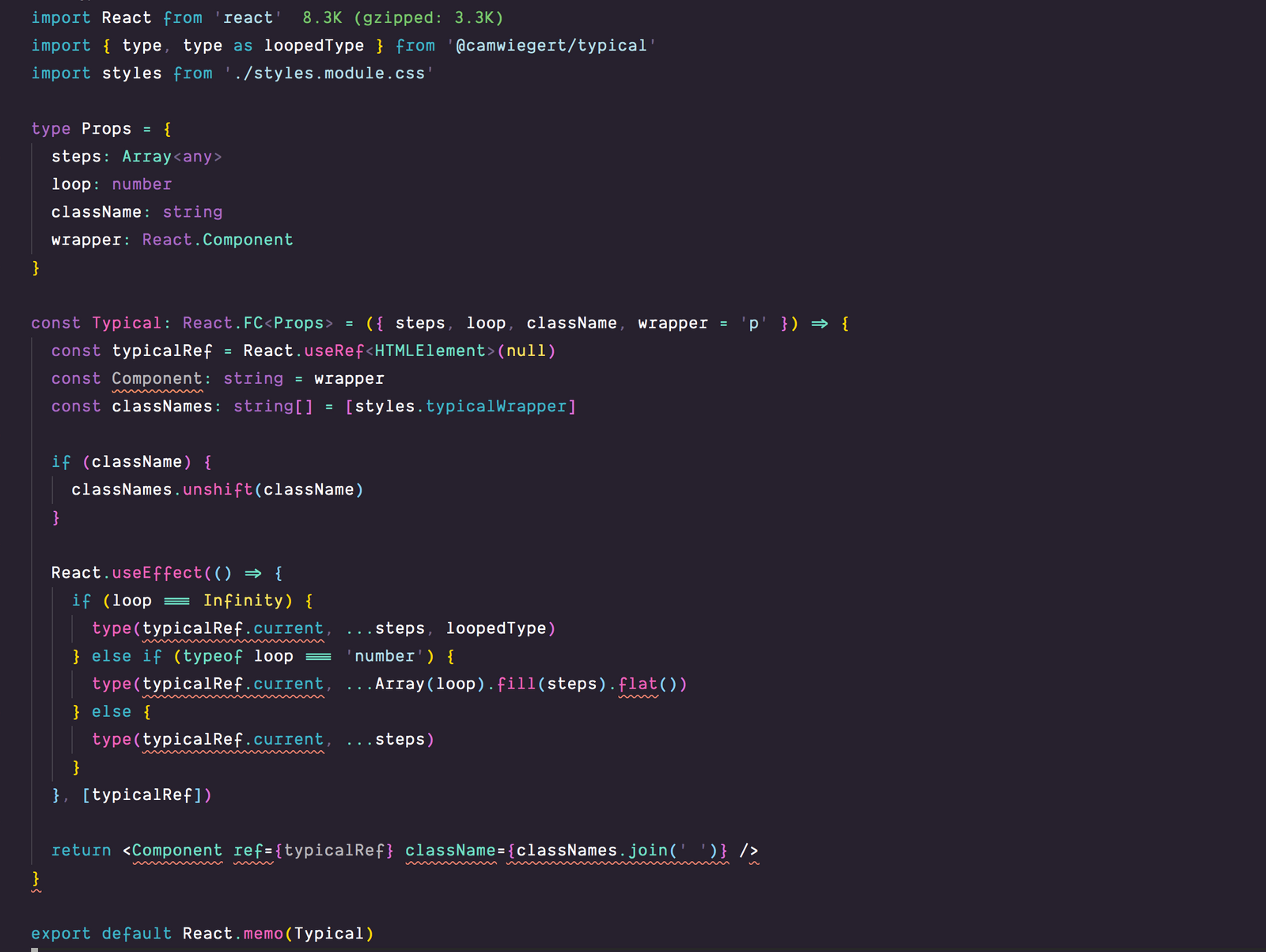
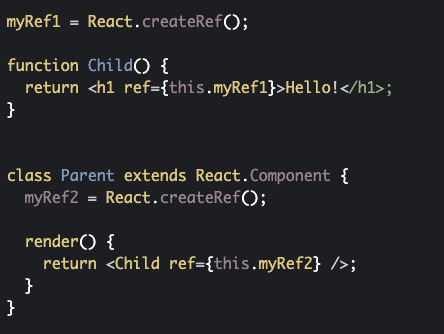
تويتر \ Dan على تويتر: "Good example of why callback refs are better than string refs: wrapper components can intercept them. https://t.co/wSWiwMGheN https://t.co/TJAy4omOVK"