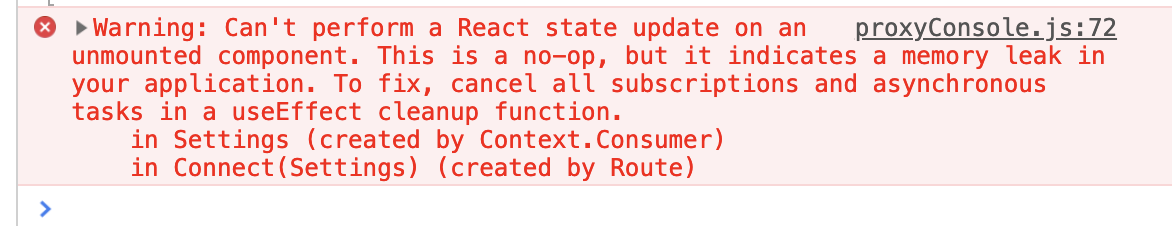
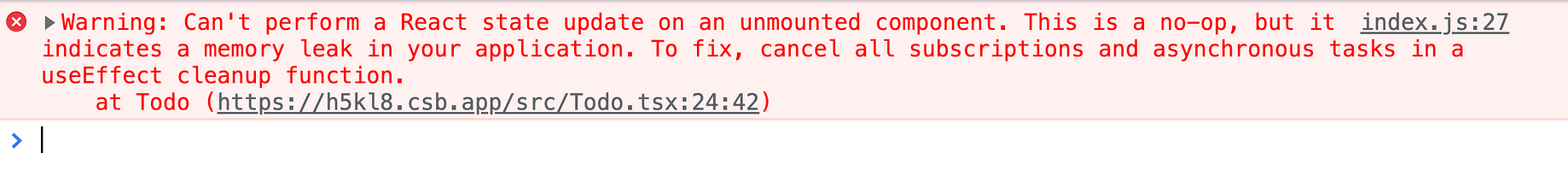
Warning: Can't call setState (or forceUpdate) on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in

Fix “Cannot perform a React state update on an unmounted component” warning | by Aishwaryalakshmi Panneerselvam | Medium

Subscription component - Warning: Can't call setState on an unmounted component · Issue #1771 · aws-amplify/amplify-js · GitHub

react Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. React limits the number of nested updates to prevent infinite loops. Code Example
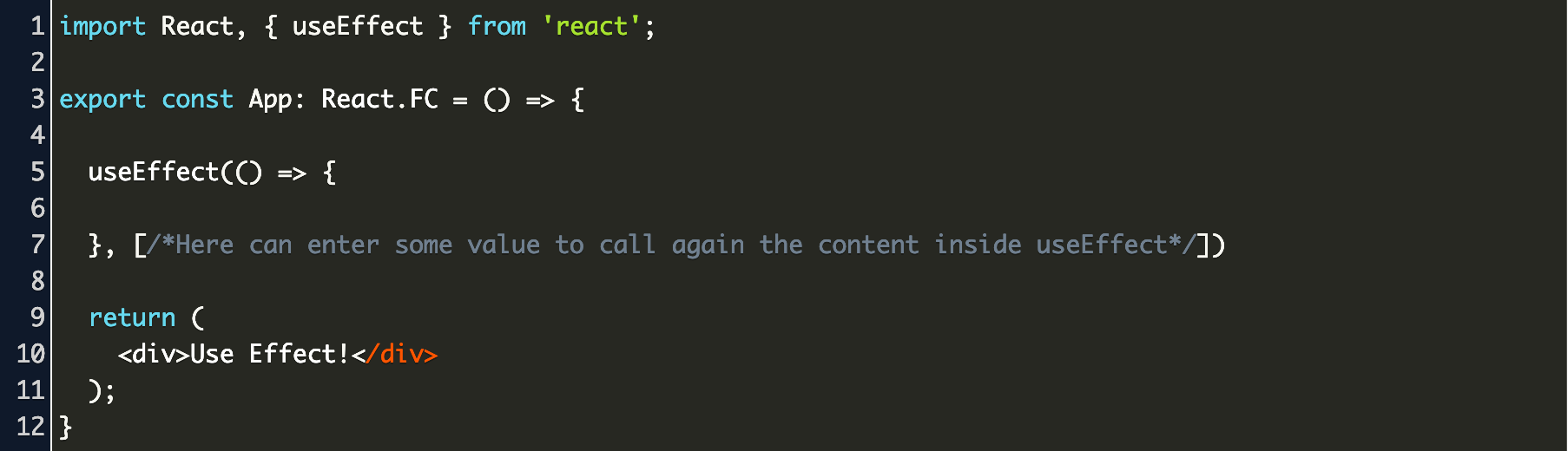
![Solved] Can't perform a React state update on an unmounted component in React-hooks. - Exception Error Solved] Can't perform a React state update on an unmounted component in React-hooks. - Exception Error](https://exerror.com/wp-content/uploads/2021/07/Cant-perform-a-React-state-update-on-an-unmounted-component-in-React-hooks-1200x679.jpg)
Solved] Can't perform a React state update on an unmounted component in React-hooks. - Exception Error

Can't call setState (or forceUpdate) on an unmounted component, a very popular react warning and how i deal with it | by Rommel Manalo | Medium

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow