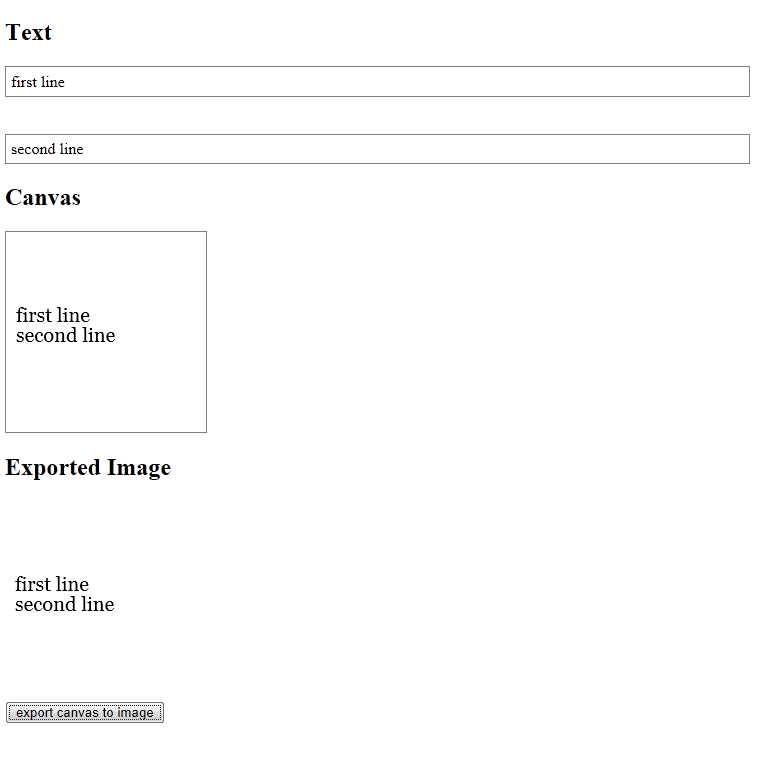
GitHub - wassname/CanvasTextWrapper: JavaScript canvas text wrapper that automatically splits a string into lines on specified rule with optional alignments and padding.
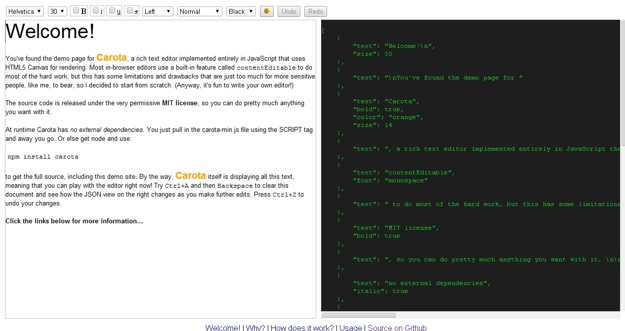
GitHub - d4lton/CanvasText: A JavaScript utility object to draw word-wrapped text into an HTML canvas



![HTML5 Canvas Text Animation Tutorial [HTML, CSS, JavaScript] HTML5 Canvas Text Animation Tutorial [HTML, CSS, JavaScript]](https://i.ytimg.com/vi/qqq4E6PU2vQ/maxresdefault.jpg)