
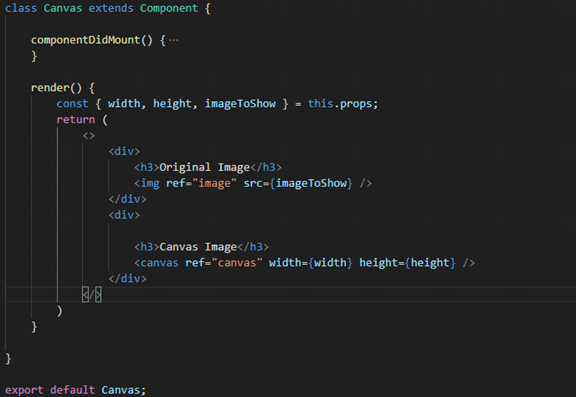
How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming

Free PNG Images Vector, PSD, Clipart, Templates – Page 26691 – Free PSD Files, PNG Images, Free Flyers, Vectors, Clipart, Free Website Themes, Free PSD Mockups, Free Photoshop Actions

Upload (Save) HTML5 Canvas Image to Server in Folder (Disk) in ASP.Net jQuery jQuery Plugins - YouTube

Javascript Canvas Save As Png Transparent Images Free – Free PNG Images Vector, PSD, Clipart, Templates

Free PNG Images Vector, PSD, Clipart, Templates – Page 26691 – Free PSD Files, PNG Images, Free Flyers, Vectors, Clipart, Free Website Themes, Free PSD Mockups, Free Photoshop Actions

Learn HTML5 Canvas Drawing with JavaScript in 1 hour - Deal5Star | Html5 canvas, Canvas drawing, Drawing application











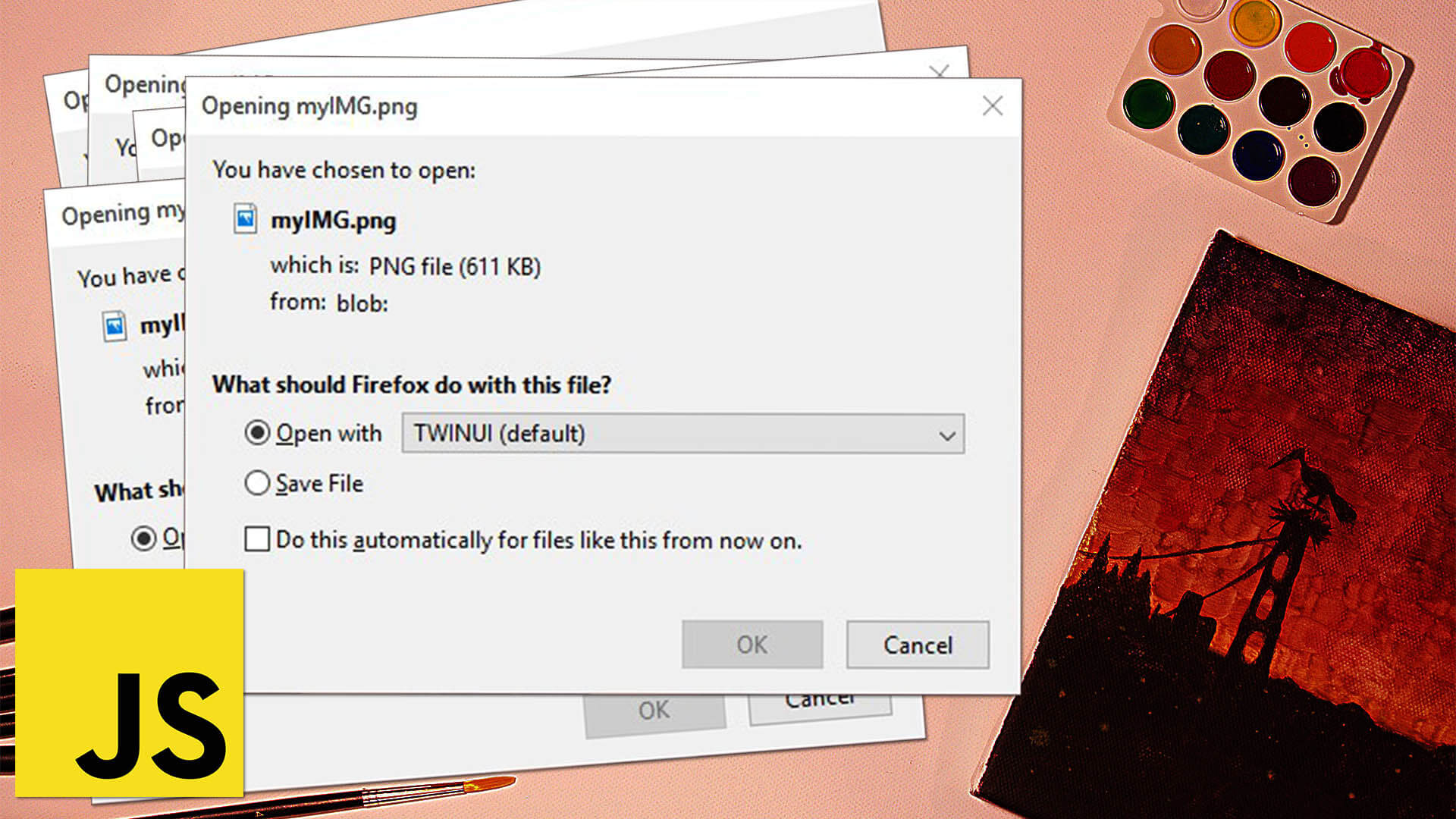
![Save Canvas as an Image Vanilla JS tutorial [2020] Save Canvas as an Image Vanilla JS tutorial [2020]](https://daily-dev-tips.com/images/15-09-2020.jpg)







![Solved] Javascript Pass Uploaded Image in document.getElementById instead of canvas - Code Redirect Solved] Javascript Pass Uploaded Image in document.getElementById instead of canvas - Code Redirect](https://i.stack.imgur.com/l2niA.png)