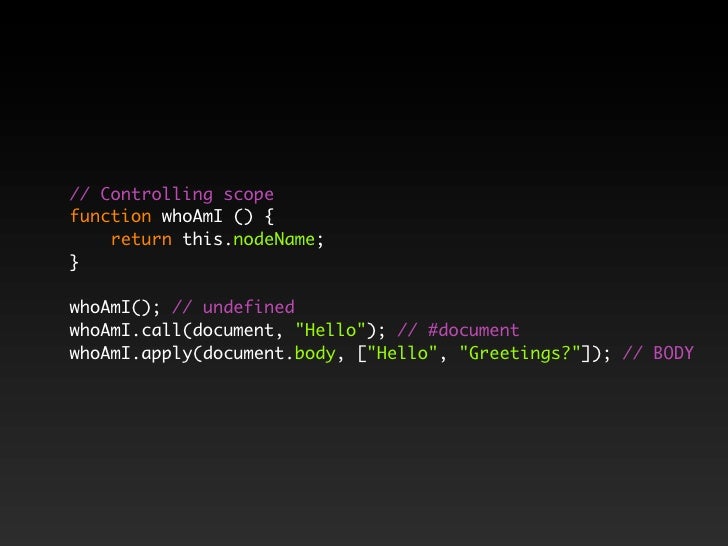
Why document.createElement('canvas').getContext('2d'). hasOwnProperty('font') returns false? - Stack Overflow

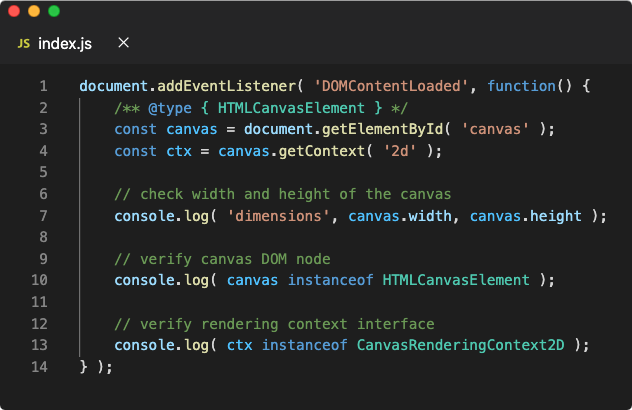
Html canvas getContext() error - lvwd-07-javscript-oop-classes-prototypes - Coding Blocks Discussion Forum

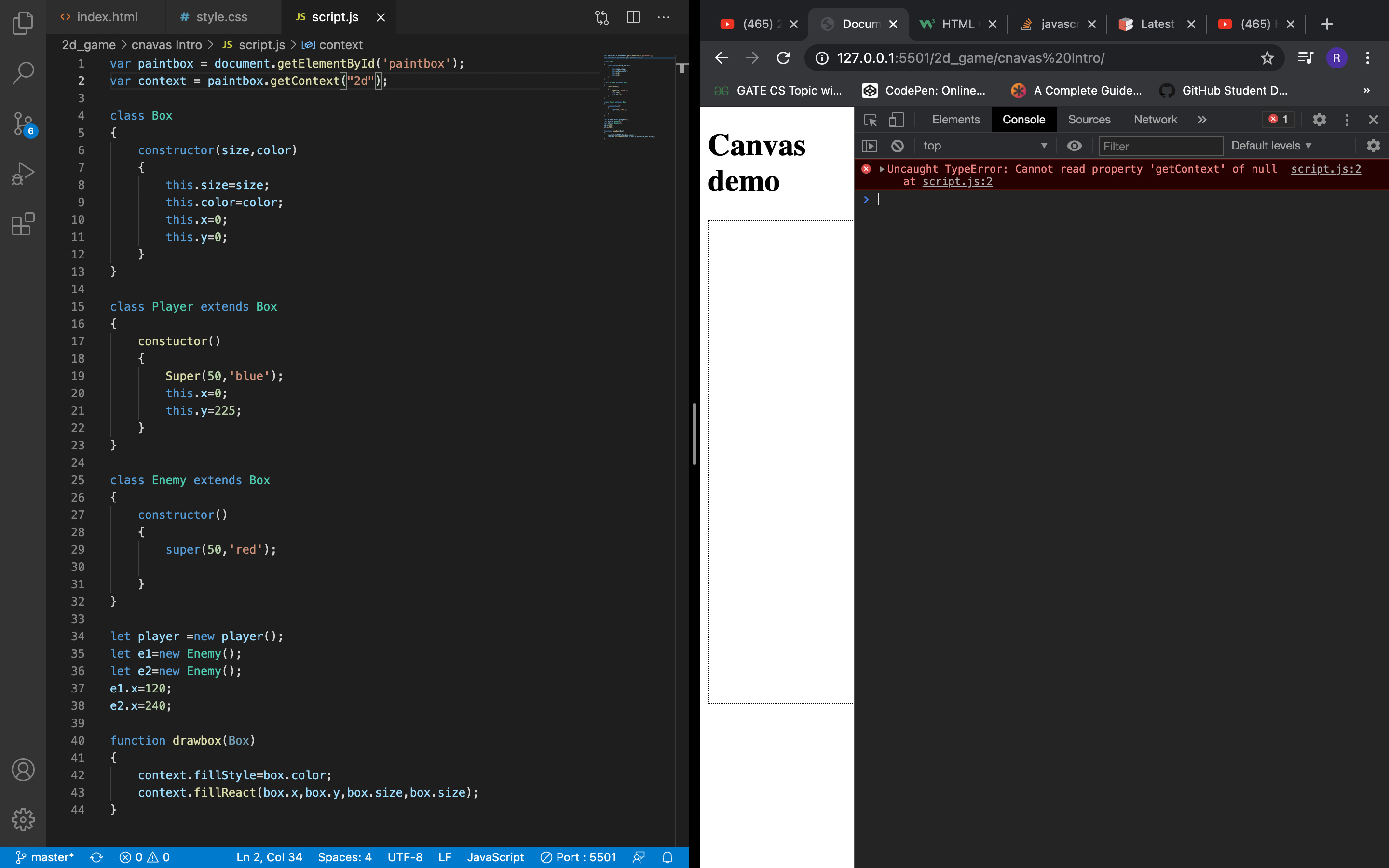
Unable to get proper position in Canvas using ES6 (why isn't this code working properly?) - Stack Overflow

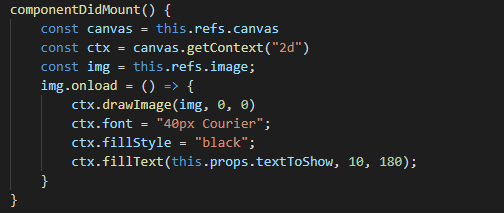
![Solved] Javascript How to resize then crop an image with canvas - Code Redirect Solved] Javascript How to resize then crop an image with canvas - Code Redirect](https://i.stack.imgur.com/LNgjx.png)


















![Solved] Javascript canvas getContext("2d") returns null - Code Redirect Solved] Javascript canvas getContext("2d") returns null - Code Redirect](https://i.stack.imgur.com/sdtR9.png)