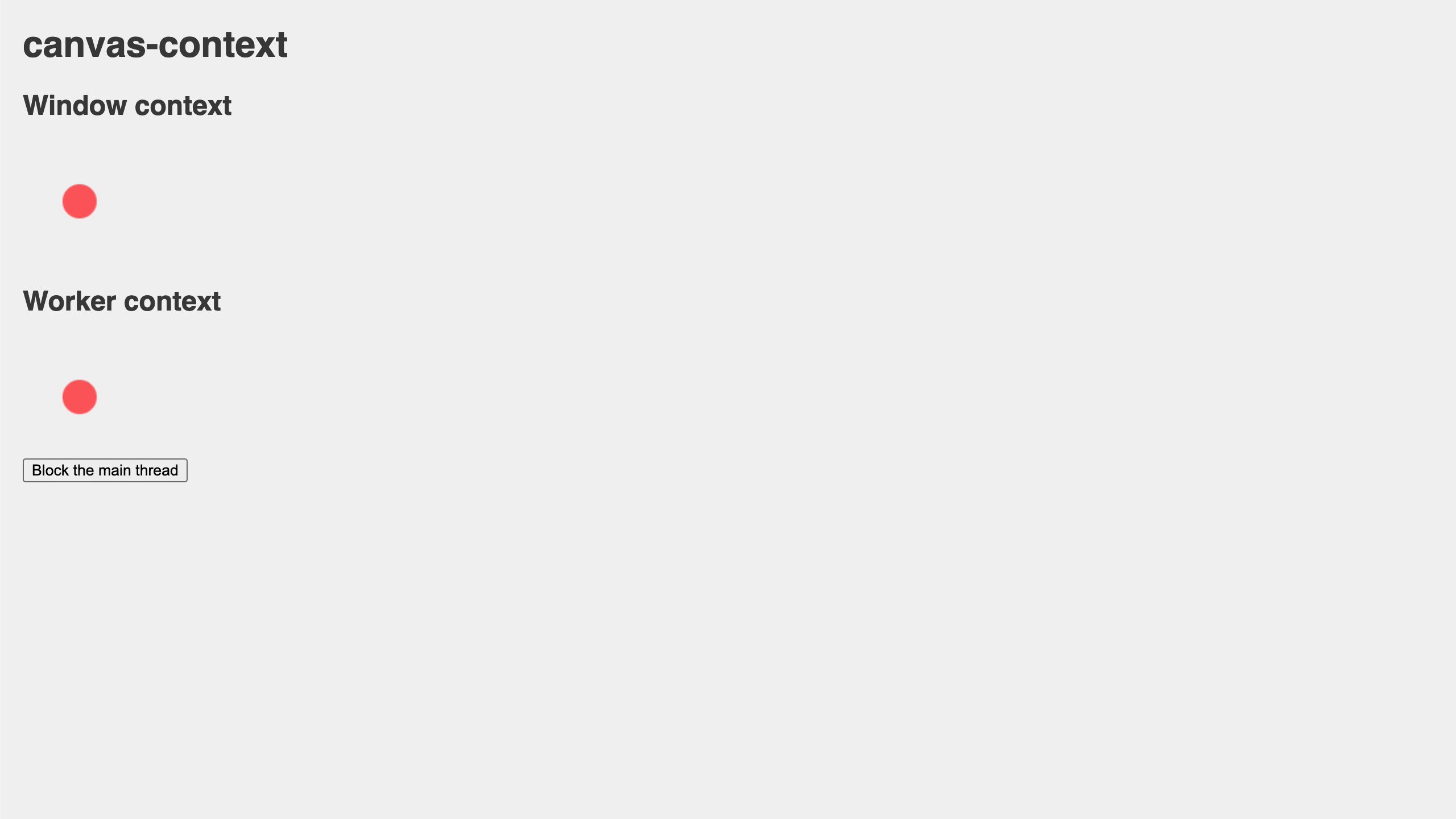
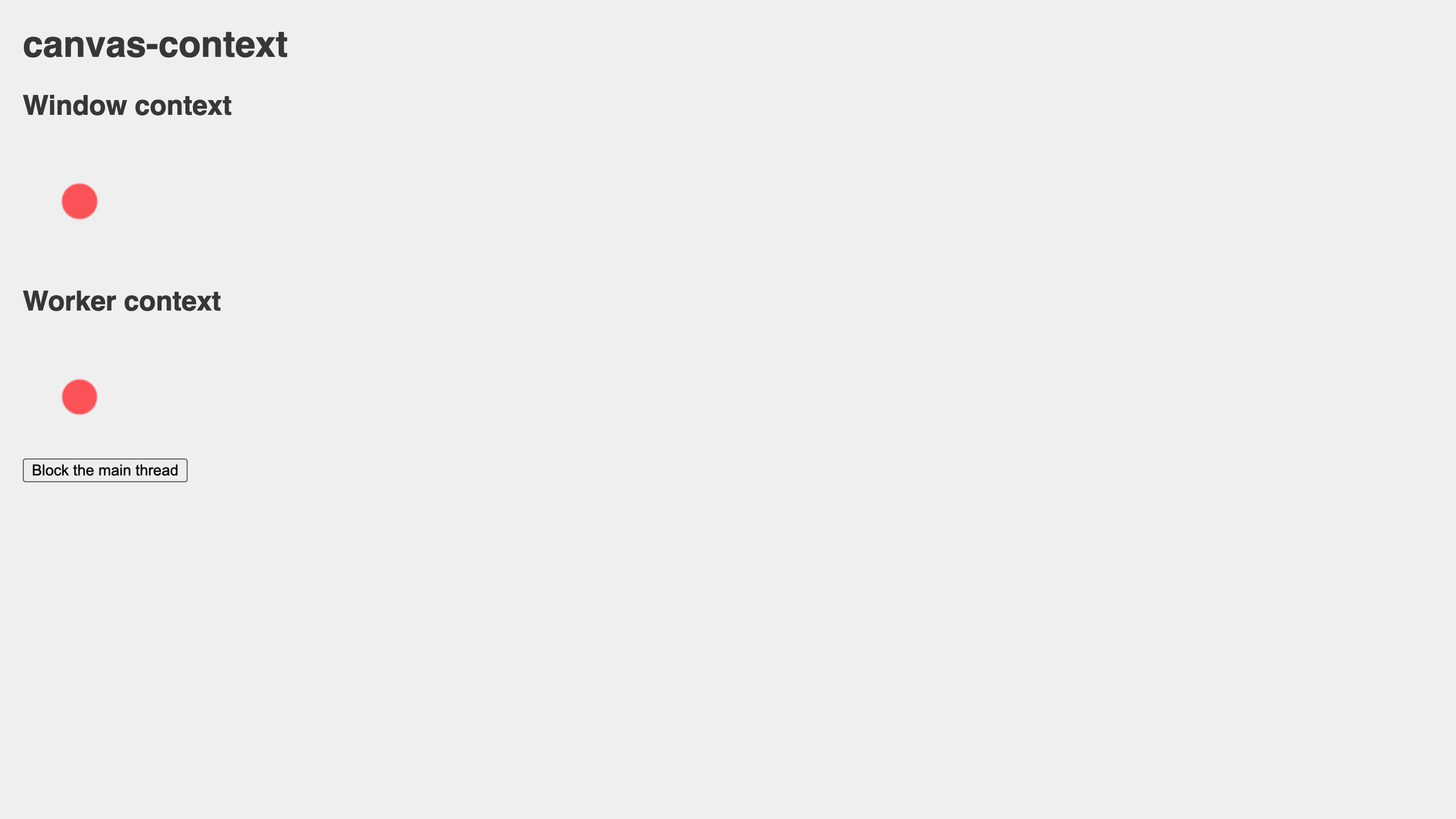
GitHub - dmnsgn/canvas-context: Create a RenderingContext (2d, webgl, webgl2, bitmaprenderer, gpupresent), optionally offscreen for possible use in a Worker.

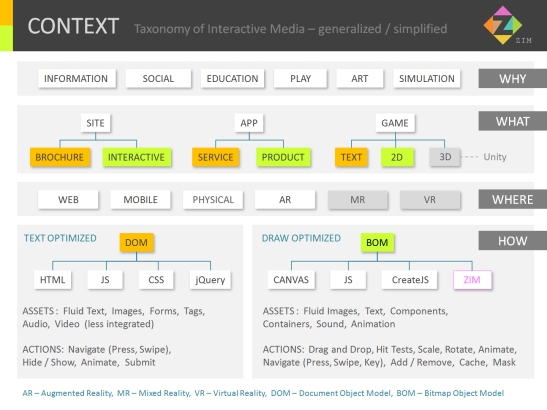
Interactive Media – Context and Metrics – HTML Canvas, JavaScript, CreateJS and ZIM | ZIM js JavaScript Framework
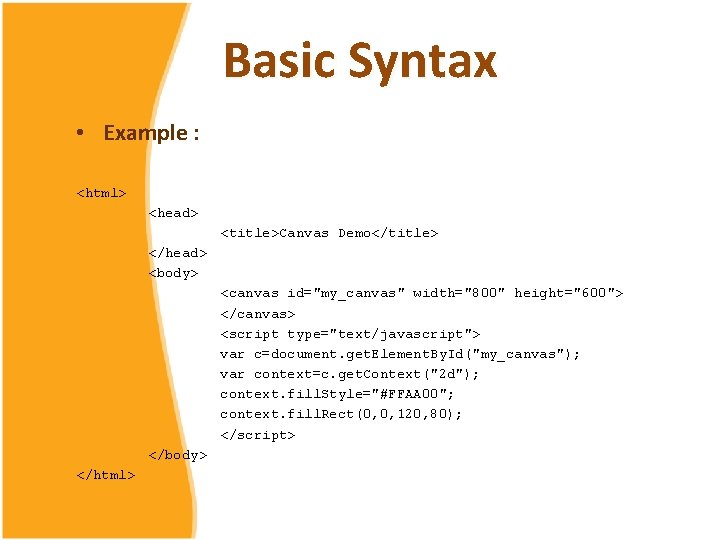
How To Use the HTML Canvas Element to Make Awesome Stuff (Part 1) | by Reina Mitchell | Better Programming





![HTML5試試看-9] canvas 與2d context - iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 HTML5試試看-9] canvas 與2d context - iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天](http://lh6.ggpht.com/_SNw1khMcbV0/TL8BkVxpq2I/AAAAAAAAAWc/R3TgnTcxYr4/s600/html5_canvas2d_003.jpg)