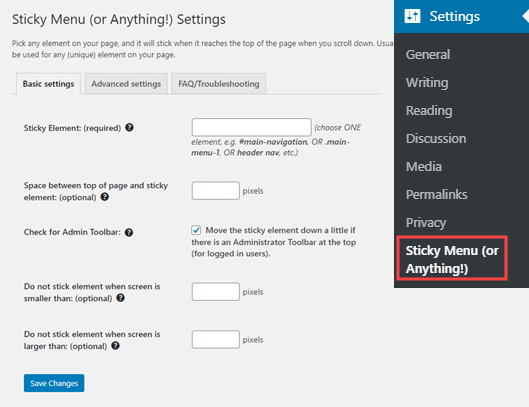
Floating Notification Bar, Sticky Menu on Scroll, and Sticky Header for Any Theme – myStickymenu – WordPress plugin | WordPress.org
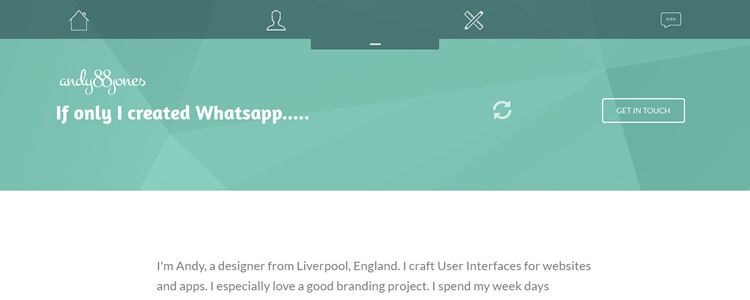
![Menu] Top fixed hidden menu not displaying after passing 'masthead' in mobile devices · Issue #5609 · Semantic-Org/Semantic-UI · GitHub Menu] Top fixed hidden menu not displaying after passing 'masthead' in mobile devices · Issue #5609 · Semantic-Org/Semantic-UI · GitHub](https://user-images.githubusercontent.com/22009263/28746074-dff6eca0-74a2-11e7-9c71-3fc1f2e5a4a1.png)
Menu] Top fixed hidden menu not displaying after passing 'masthead' in mobile devices · Issue #5609 · Semantic-Org/Semantic-UI · GitHub

Floating Notification Bar, Sticky Menu on Scroll, and Sticky Header for Any Theme – myStickymenu – WordPress plugin | WordPress.org