Vue-ssr,import a common component and Data loss obtained by the common component - Get Help - Vue Forum
vue-router scrollBehaviour not working properly in some environments · Issue #1459 · vuejs/vue-router · GitHub

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

vue.js, the front end ,How can webpack4+vue2.x make the style of the.vue file cut and introduced with the link tag

Failed to resolve component: router-view" - compatibility with Vite · Issue #203 · vuejs/router · GitHub

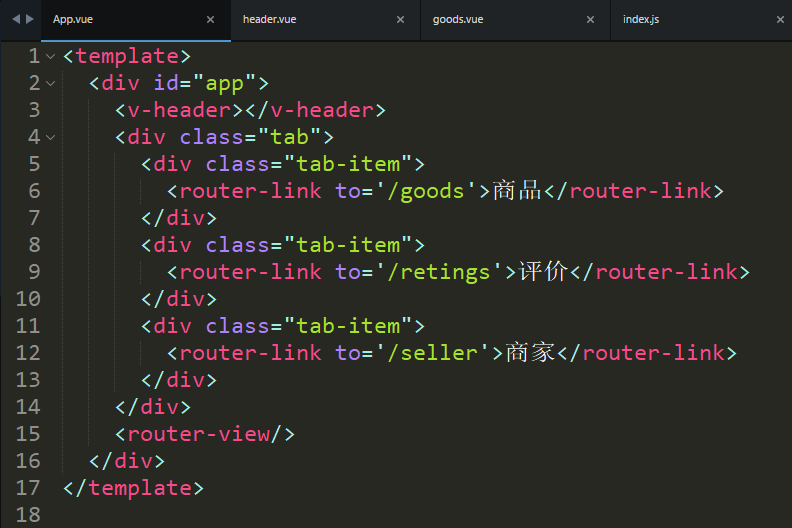
javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow






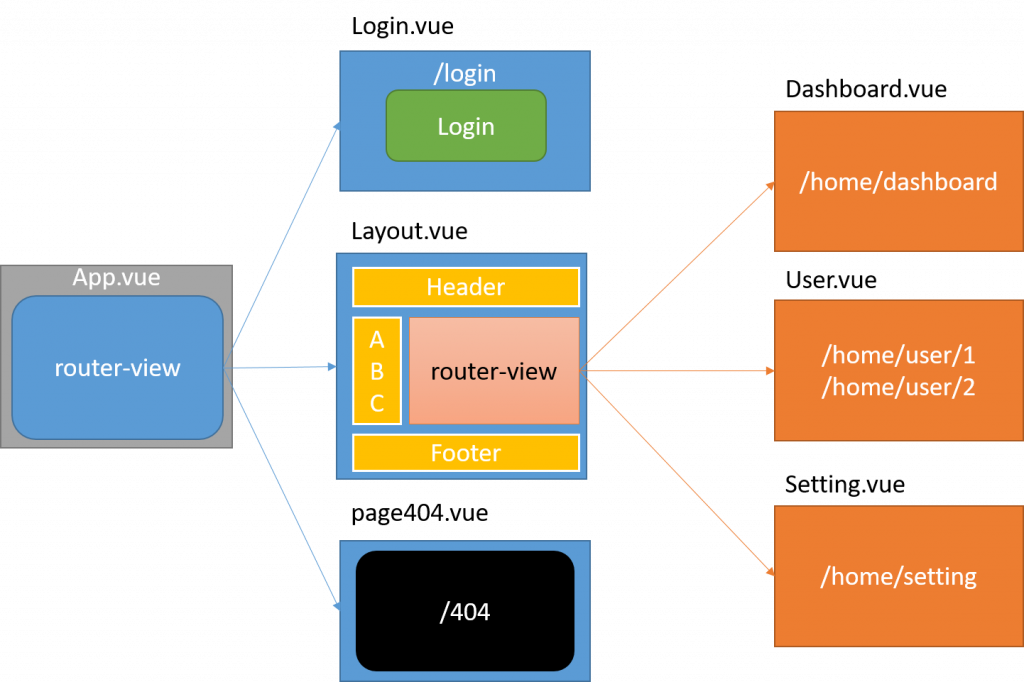
![Reusable Components and Vue Router [VueJS] - DEV Community Reusable Components and Vue Router [VueJS] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--7T6os7Q9--/c_imagga_scale,f_auto,fl_progressive,h_900,q_auto,w_1600/https://thepracticaldev.s3.amazonaws.com/i/z4uqiy4e7nl9pkm66bpg.png)